
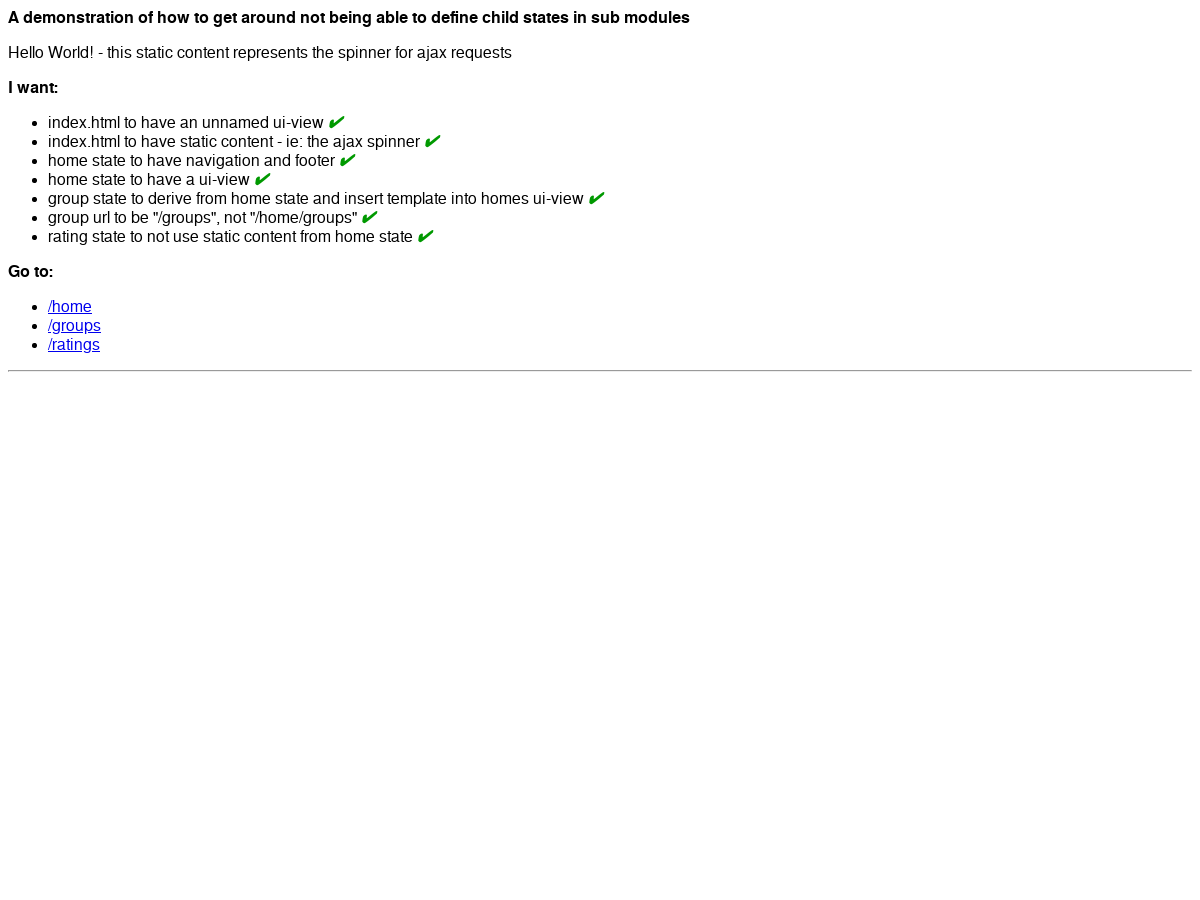
Angular-UI-Router. A demonstration of how to get around not being able to define child states in sub modules - Plunker

Transition Rejection($id: 0 type: 6, message: The transition errored, detail: TypeError: this.parent.parameters is not a function) - Stack Overflow