Top 9+ Free Admin Angular 9 and Bootstrap 4 Dashboard Templates 2020 | by Alex Skorobogataya | Akveo Engineering | Medium

Demonstrate how to use SASS to customize the layout · Issue #374 · angulardart/angular_components · GitHub

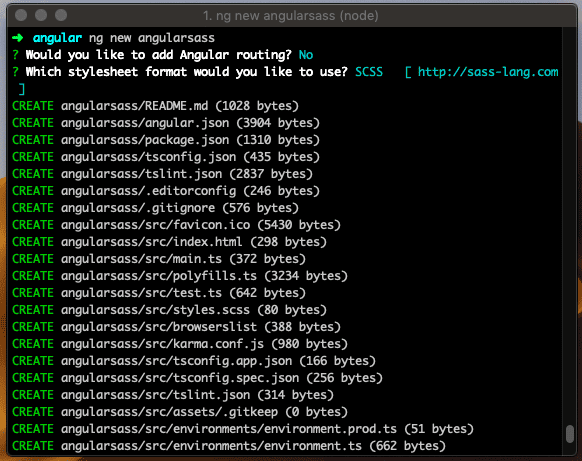
angular with sass not getting compiled in angular V 8.0.0 rc4 · Issue #14497 · angular/angular-cli · GitHub
Demonstrate how to use SASS to customize the layout · Issue #374 · angulardart/angular_components · GitHub