
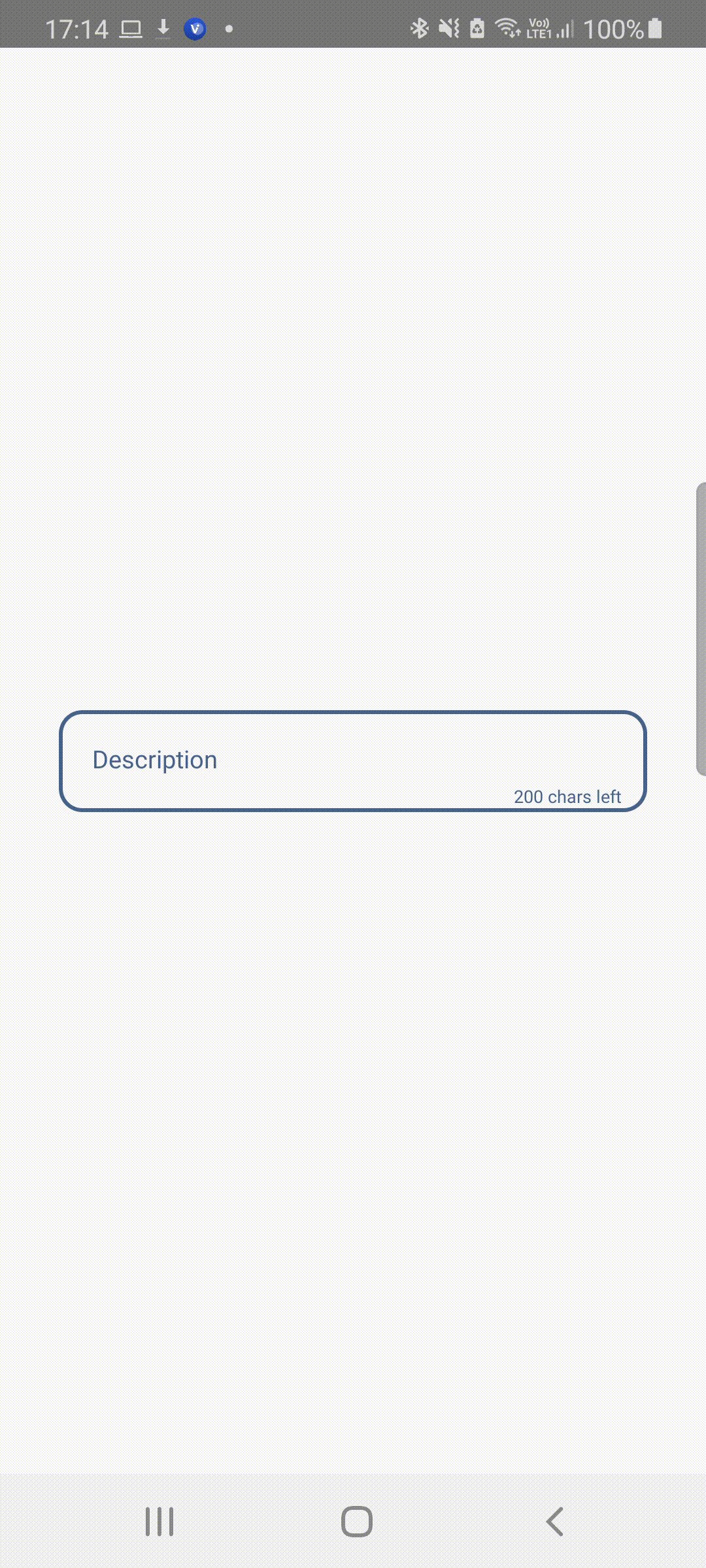
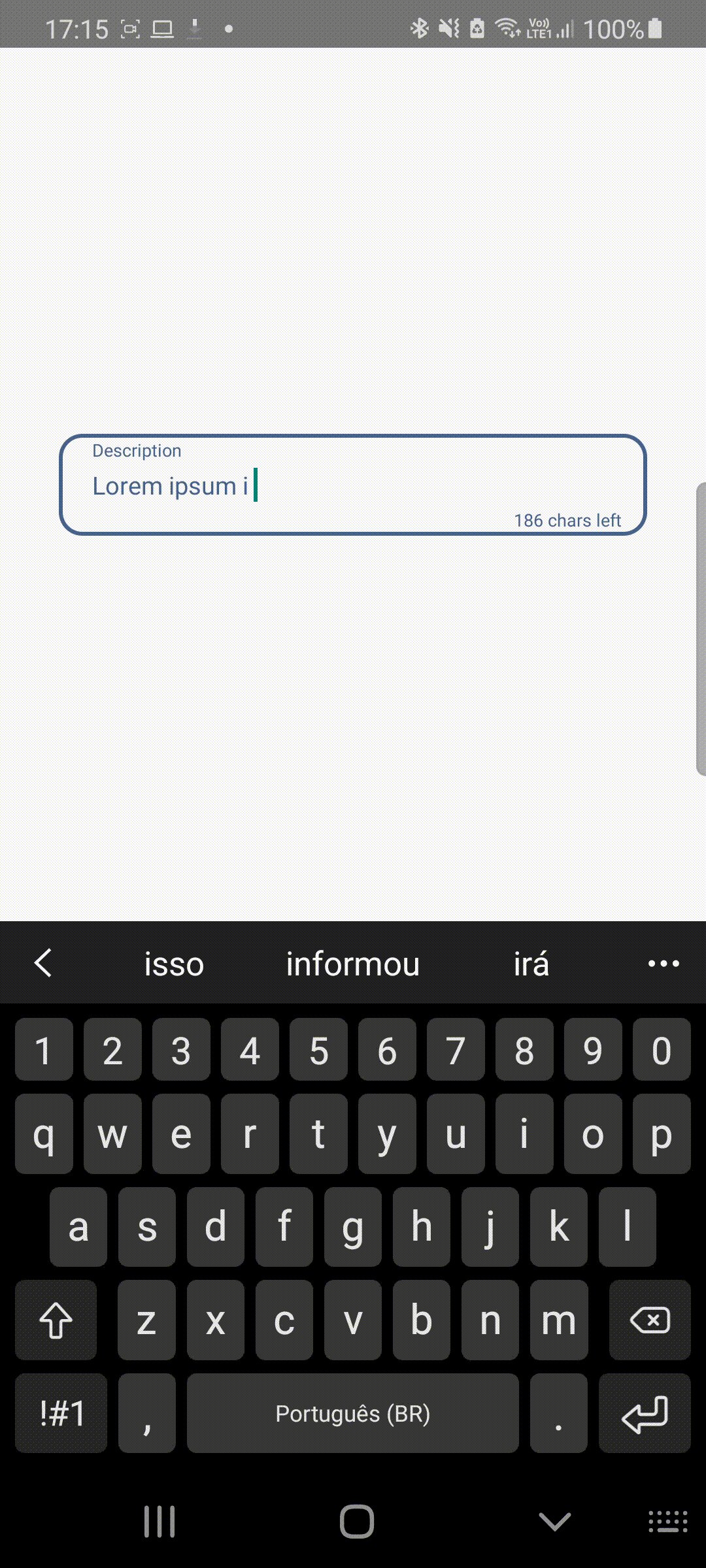
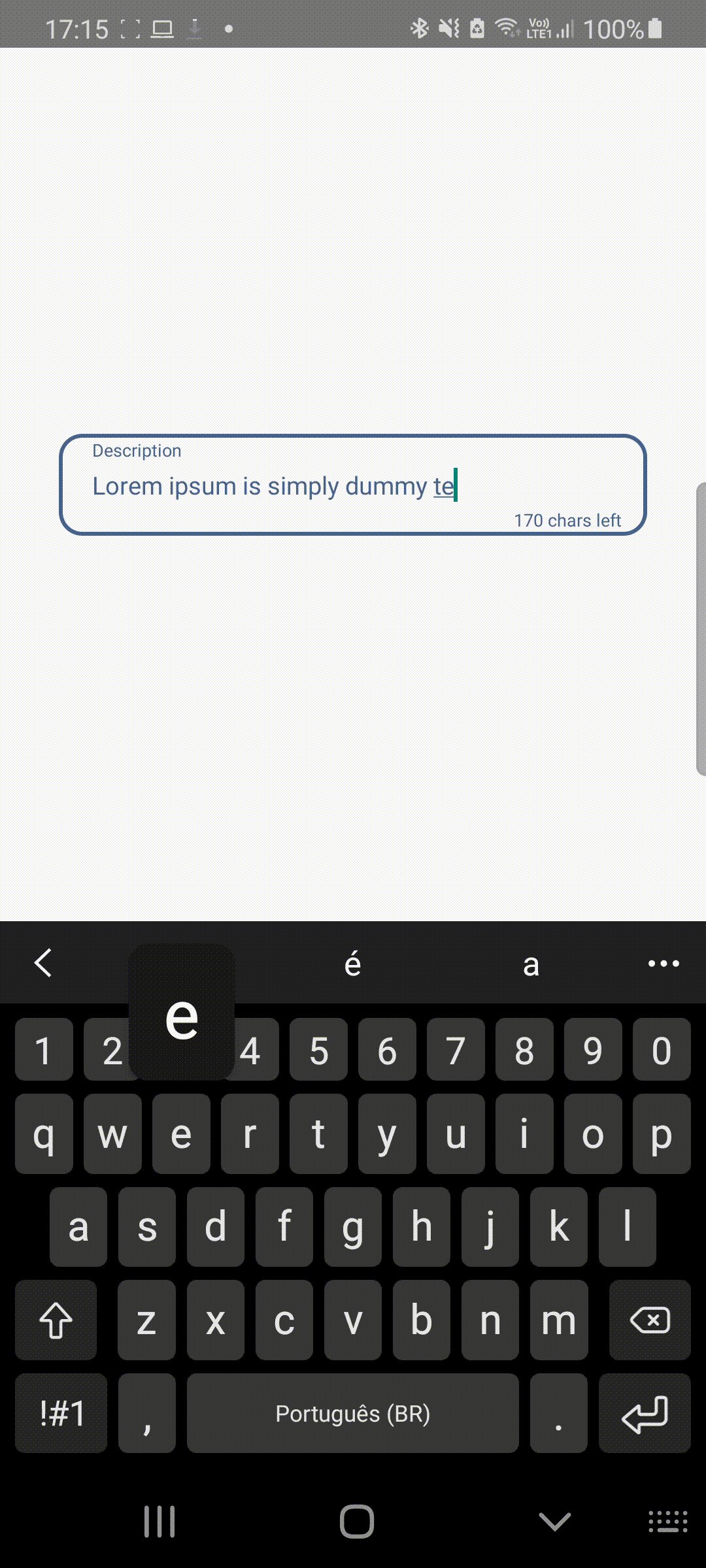
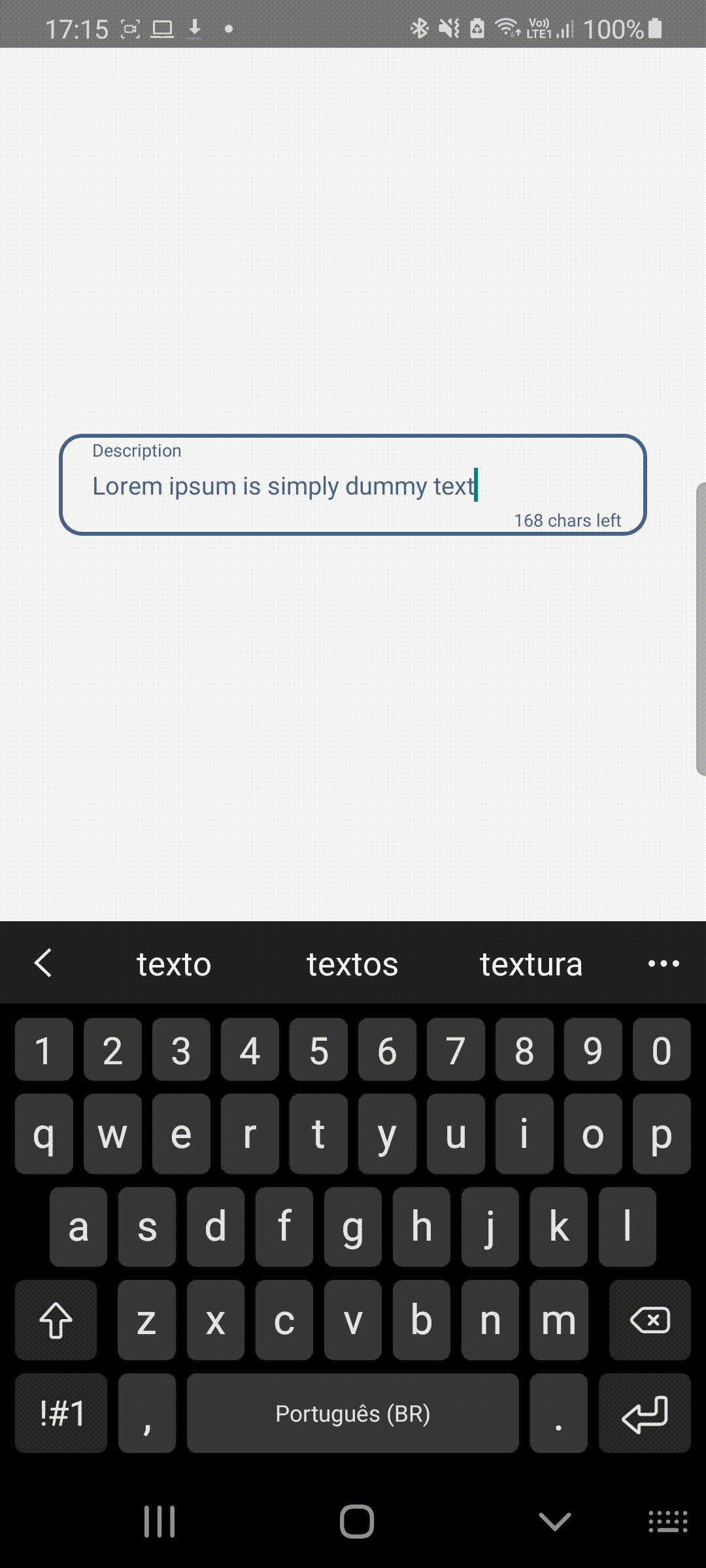
GitHub - APSL/react-native-floating-label: A React Native floating label text input for tcomb-form-native
![remobile/react-native-marquee-label: A marquee label for react-native(if you use js pure marquee, use remobile/react-native-marquee[ https://github.com/remobile/react-native-marquee ]) remobile/react-native-marquee-label: A marquee label for react-native(if you use js pure marquee, use remobile/react-native-marquee[ https://github.com/remobile/react-native-marquee ])](https://raw.githubusercontent.com/remobile/react-native-marquee-label/master/screencasts/demo.gif?sanitize=false)
remobile/react-native-marquee-label: A marquee label for react-native(if you use js pure marquee, use remobile/react-native-marquee[ https://github.com/remobile/react-native-marquee ])

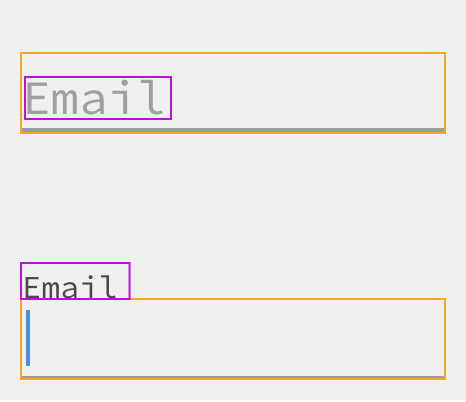
How to create a reactive label within an input in ReactJS with Styled-Components | by Nadine Thery | urbanData Analytics | Medium