crash in MoveItemsState (when click empty canvas space after popup) · Issue #665 · projectstorm/react-diagrams · GitHub

getAllAccounts() returns an empty array · Issue #2524 · AzureAD/microsoft-authentication-library-for-js · GitHub

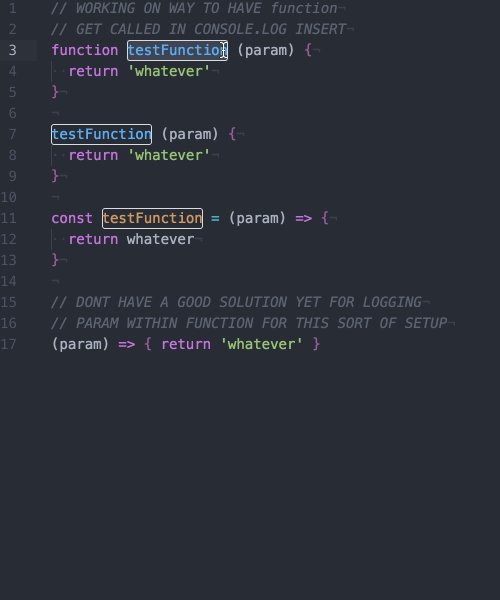
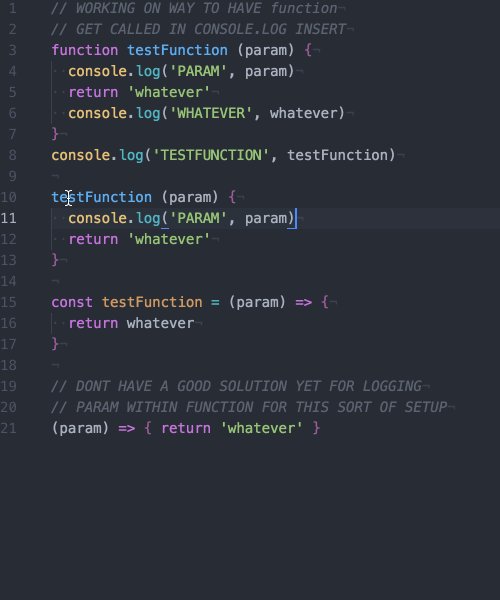
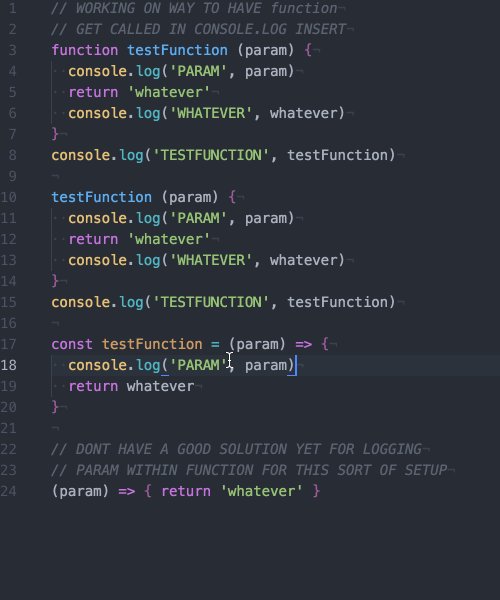
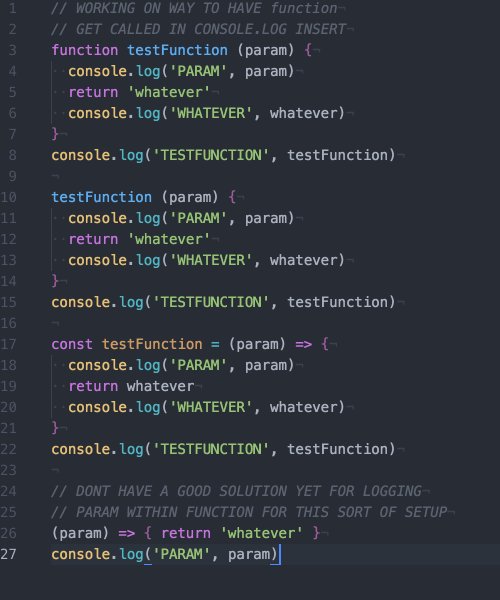
Visual Studio Code: after typing 'log' to complete 'console.log()', it adds a new empty 'log' suggestion - Super User